เอกสารนี้จะอธิบายขั้นตอนสำหรับผู้ค้าปลีกในการผสานรวมโปรแกรมดูตัวอย่าง X เข้ากับเวิร์กโฟลว์ของตน วิธีนี้ช่วยให้ควบคุมการเรนเดอร์ตัวอย่างได้สมบูรณ์ เพื่อให้แน่ใจว่าตรงกับประสบการณ์การใช้งานเว็บไซต์แบบสด
นี่คือข้อกำหนดในการผสานรวม
การผสานรวมโปรแกรมดูตัวอย่างนี้ช่วยให้มั่นใจได้ว่าสื่อสร้างสรรค์ Banner X ของคุณได้รับการแสดงอย่างถูกต้องเมื่อสร้างและตรวจสอบแคมเปญ ซึ่งจะสร้างความมั่นใจทั้งของผู้โฆษณาและผู้ค้าปลีกเมื่อจัดการแคมเปญ
ประโยชน์ของผู้แสดงตัวอย่าง
โปรแกรมดูตัวอย่างมีข้อดีหลายประการ:
- ผู้โฆษณาสามารถดูตัวอย่างลักษณะแบนเนอร์ของตนก่อนเปิดตัวและจัดการแคมเปญของตนเพื่อให้แน่ใจว่าตรงตามความคาดหวังและมาตรฐาน
- ผู้ค้าปลีกสามารถตรวจสอบและอนุมัติแบนเนอร์ได้ก่อนที่จะแสดงบนเว็บไซต์ของตน เพื่อให้แน่ใจว่ามีความสม่ำเสมอและควบคุมคุณภาพได้
- การเปลี่ยนแปลงใดๆ บนเว็บไซต์สดของท่าน (ที่ไม่ส่งผลกระทบต่อมิติความคิดสร้างสรรค์) สามารถทำได้โดยไม่ต้องพึ่งพา Epsilon Retail Media
วิธีการทํางาน
เพื่อให้ผู้ลงโฆษณาสามารถดูตัวอย่างแบบเรียลไทม์ว่าแบนเนอร์จะปรากฏบนเว็บไซต์ของคุณอย่างไร เราเชื่อมต่อโดยตรงกับตัวแสดงตัวอย่างที่โฮสต์ของคุณ การทำเช่นนี้จะทำให้แน่ใจว่าแบนเนอร์แสดงผลได้อย่างแม่นยำเหมือนกับที่จะแสดงบนไซต์ของคุณ เมื่อคุณอัปเดตไซต์ของคุณ โปรแกรมแสดงตัวอย่างจะอัปเดตโดยอัตโนมัติ ทำให้ไม่จำเป็นต้องพึ่งพา Epsilon และทำให้การแสดงผลแบนเนอร์สอดคล้องกับการเปลี่ยนแปลงล่าสุดของคุณอย่างสมบูรณ์
การผสานรวมที่โฮสต์โดยผู้ค้าปลีก
คุณสามารถผสานรวมโปรแกรมดูตัวอย่างแบนเนอร์ของคุณเข้ากับแพลตฟอร์มของเราได้โดยการโฮสต์บนเว็บไซต์ของคุณ วิธีนี้จะช่วยให้แน่ใจว่าโปรแกรมดูตัวอย่างจะถูกฝังไว้ในหน้าต่างแพลตฟอร์มโดยใช้ iframe
- ข้อกำหนดของโฮสต์: คุณต้องโฮสต์โปรแกรมดูตัวอย่างบน URL หรือลิงก์ที่คุณเป็นเจ้าของและจัดการ แนวทางนี้ให้ความยืดหยุ่นอย่างเต็มที่ในการอัปเดตและจัดการตามการพัฒนาของเว็บไซต์และการออกแบบของคุณ โดยไม่ต้องพึ่งพาแพลตฟอร์มของเราในการเปลี่ยนแปลงใดๆ
- คำแนะนำในการโฮสต์: เราขอแนะนำให้คุณโฮสต์โปรแกรมดูตัวอย่างที่ URL ที่ซ่อนอยู่ เช่น retailer.com/banner-previewer อย่างไรก็ตาม คุณมีสิทธิที่จะเลือกสถานที่ที่เหมาะสม
- ตำแหน่งนี้อาจเป็นตำแหน่งโฮสต์ภายนอกที่ไม่อยู่ภายใต้โดเมนหลักของคุณหากจำเป็น เช่น บัคเก็ตที่จัดเก็บข้อมูลที่เข้าถึงจากภายนอกหรือโซลูชันโฮสต์ (ซึ่งยังอยู่ภายใต้การบำรุงรักษาของคุณ)
- การอัปเดตไซต์สด: คุณสามารถอัปเดตวิธีการแสดงภาพและข้อความบนไซต์สดของคุณ การเปลี่ยนแปลงใดๆ ที่คุณทำกับแบนเนอร์บนเว็บไซต์สดควรสะท้อนโดยอัตโนมัติในแพลตฟอร์มผ่านโปรแกรมดูตัวอย่างภายนอกของคุณ

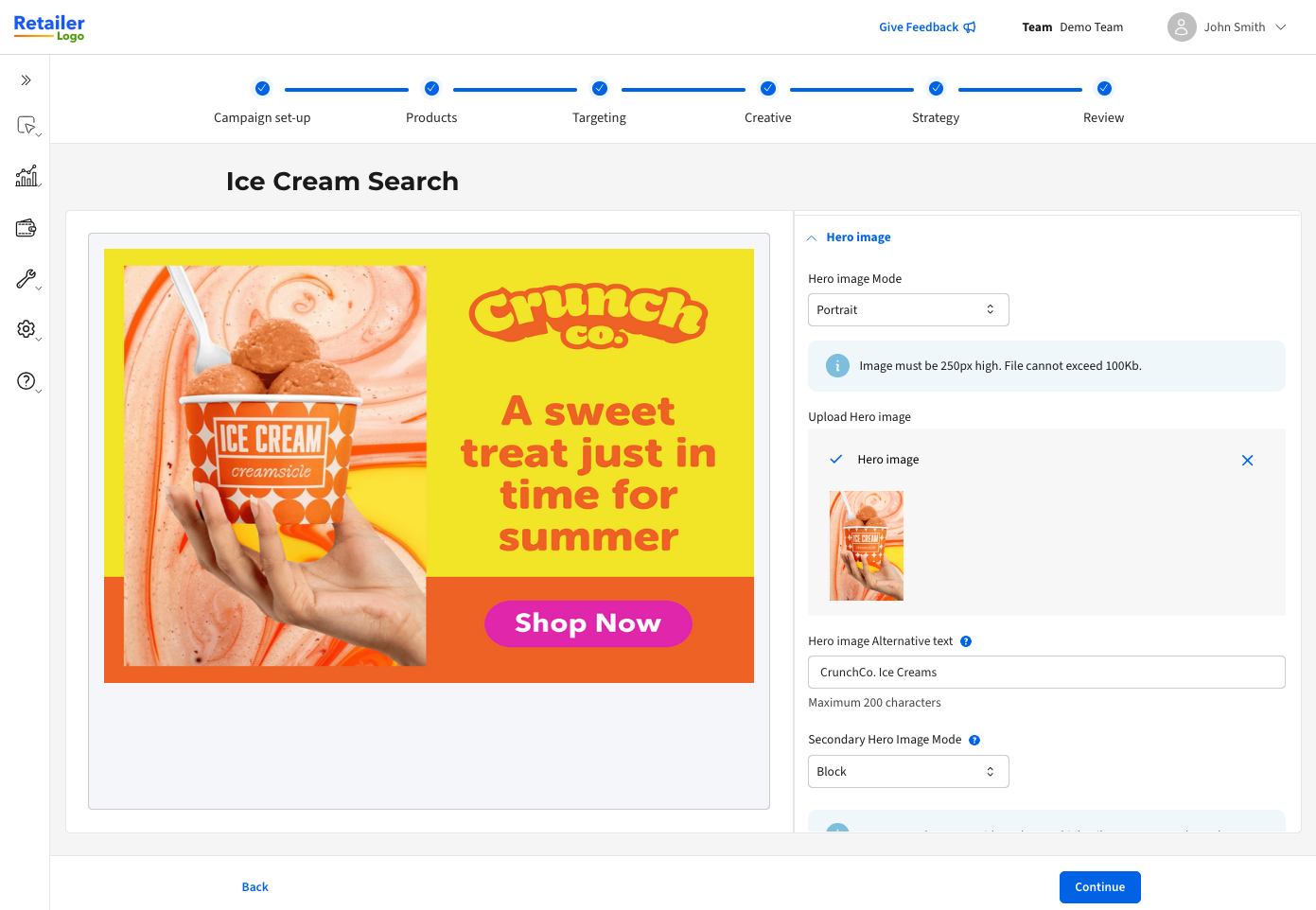
รูปตัวแสดงตัวอย่างภายนอก
วิธีผสานรวมข้อกำหนดการแสดงตัวอย่าง
หากต้องการแสดงเนื้อหาจากแพลตฟอร์มของเราบนโปรแกรมดูตัวอย่างภายนอก โปรดโฮสต์โปรแกรมดูตัวอย่างแบนเนอร์แบบแยกไว้บนเพจแยกต่างหากที่คุณเป็นเจ้าของและจัดการ เราขอแนะนำให้ใช้ URL เช่น https://www.<retailer.com>/banner-preview/bannerx.
ข้อมูลจำเพาะ OpenAPI
OpenAPI 3.0.3 อยู่ด้านล่าง ข้อมูลจำเพาะสำหรับการใช้งานการแสดงตัวอย่างของ BannerX:
openapi: "3.0.3"
info:
version: 0.0.2
title: BannerX Preview
description: |
Specification for BannerX preview to be implemented by retailer.
paths:
"/banner-preview/bannerx":
get:
summary: Render a preview of BannerX content
operationId: getBannerXPreview
tags:
- retailer
parameters:
- name: "contentStandardId"
in: query
description: Content Standard ID to use for rendering. Can be ignored for external previewers if only 1 content standard is available.
examples:
content-standard-id:
value: "bd59be89-b13f-440f-a57e-0e5a481bec8b"
summary: "example content standard ID"
required: true
schema:
type: string
- name: "slotId"
in: query
description: Slot ID defined within the content standard to use for rendering. Can be ignored for external previewers if only 1 slot is available.
examples:
slot-id:
value: "left_ribbon"
summary: "slot ID"
required: true
schema:
type: string
- name: "slotType"
in: query
description: Banner slot type to use for rendering. Can be ignored for external previewers if only 1 slot type is available.
examples:
double-tile-slot-type:
value: "DOUBLE_TILE"
summary: "banner slot type"
required: true
schema:
type: string
enum:
- UNDEFINED
- BANNER
- SINGLE_TILE
- DOUBLE_TILE
- name: "headingText"
in: query
description: Heading text to insert into the banner rendering.
examples:
banner-heading-text:
value: "Juicy apples!"
summary: "banner heading text"
required: true
schema:
type: string
maxLength: 254
- name: "bannerText"
in: query
description: |
Banner text to insert into the banner rendering. `<strong>`, `<i>` and `<sup>` tags are supported.
required: true
examples:
banner-text:
value: "Citrus banner text"
summary: "banner text"
schema:
type: string
maxLength: 110
- name: "bannerTextColour"
in: query
description: Banner text colour in RGB HEX format.
examples:
banner-text-color:
value: "#000000"
summary: "banner text colour"
required: false
schema:
type: string
- name: "ctaEnabled"
in: query
description: Flag to designate that CTA button should be rendered.
examples:
cta-enabled:
value: true
summary: "banner CTA enabled flag"
required: false
schema:
type: boolean
- name: "ctaLink"
in: query
description: |
Link for Call-To-Action element. Note: this may be a relative or absolute URL
depending on the configuration.
examples:
cta-link:
value: "https://www.retailer.com/promo/6ru0GM5"
summary: "banner CTA link"
required: false
schema:
type: string
maxLength: 100
- name: "backgroundColour"
in: query
description: Background colour of the rendered banner in RGB HEX format.
examples:
banner-background-color:
value: "#000000"
summary: "banner background colour"
required: false
schema:
type: string
- name: "backgroundImage"
in: query
description: Background image URL to render in the banner.
examples:
background-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "background image URL"
required: false
schema:
type: string
- name: "backgroundImagePosition"
in: query
description: Background image position.
examples:
background-image-position:
value: "TOP_ALIGNED"
summary: "background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "secondaryBackgroundImage"
in: query
description: Secondary background image URL to render in the banner.
examples:
uat:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "secondary background image URL"
required: false
schema:
type: string
- name: "secondaryBackgroundImagePosition"
in: query
description: Secondary background image position.
examples:
uat:
value: "TOP_ALIGNED"
summary: "secondary background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "heroImage"
in: query
description: Primary hero image URL.
examples:
primary-hero-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "primary hero image URL"
required: false
schema:
type: string
- name: "heroImageAltText"
in: query
description: Primary hero image alt text.
examples:
hero-image-alt-text:
value: "New flavour chips"
summary: "hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroImage"
in: query
description: Secondary hero image URL.
examples:
secondary-hero-image-url:
value: "https://cdn.flavedo.io/s/02c1440c-bad4-4cf8-a208-be910827e30a"
summary: "secondary hero image URL"
required: false
schema:
type: string
- name: "secondaryHeroImageAltText"
in: query
description: Secondary hero image alt text.
examples:
secondary-hero-image-alt-text:
value: "New flavour sauce"
summary: "secondary hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroMode"
in: query
description: Secondary hero image display mode.
examples:
secondary-hero-image-mode-block:
value: "BLOCK"
summary: "secondary hero image mode"
required: false
schema:
type: string
enum:
- UNDEFINED
- BLOCK
- LANDSCAPE
- name: "additionalFields"
in: query
description: |
Encoded list of key value pairs for additional data. Supported field types are:
- label: string value
- color: A hex color value (e.g. `#0a0a0a`)
- select: an enumerate list of strings
The fields are encoded using the following format:
`<key1>~<value1>_<key2>~<value2>`
Where:
- `~`: key and value separator
- `_`: key/value pair separator
The following characters are treated as reserved, and if they appear within either
the key or value they will be encoded using the value: `!<hex-code>`
<table>
<thead><td>Character</td><td>Encoded Value</td></thead>
<tr><td>-</td><td>!2D</td></tr>
<tr><td>.</td><td>!2E</td></tr>
<tr><td>_</td><td>!5F</td></tr>
<tr><td>~</td><td>!7E</td></tr>
</table>
The remainder special characters will be URL encoded.
For example. If we have the following field structure:
<table>
<thead><td>Key</td><td>Value</td></thead>
<tr><td>field-one</td><td>Has special chars: ".~_-"</td></tr>
<tr><td>field_two</td><td>#ffffff</td></tr>
</table>
This would be encoded in the `additionalFields` query parameter as:
`field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff`
schema:
type: string
examples:
simple:
value: key1~value1_key2~value2
summary: Simple key value pairs with no encoding
complex:
value: "field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff"
summary: Complex key value pairs with URL encoding and embedded reserved character escapes
- name: "gtins"
in: query
description: |
List of a subset of GTINs attached to the campaign.
Please note that this parameter is marked VOLATILE and may change or be deprecated in the future.
While we will inform prior to any changes to the API surface,
anyone relying on this parameter should be aware of it's volatility.
examples:
gtin-list:
value: ["7913494", "6815686"]
summary: "gtin list"
required: false
schema:
type: array
items:
type: string
style: form
explode: false
responses:
"200":
description: OK response
"400":
description: Bad request error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"404":
description: Not found error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"500":
description: Internal server error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
แบนเนอร์ต้องอยู่ภายในความสามารถของการตอบสนอง Banner X API
เมื่อผู้ใช้โหลดโปรแกรมแสดงตัวอย่างในแพลตฟอร์ม CitrusAd การร้องขอ GET จะทำด้วยชุดของพารามิเตอร์ที่กำหนดไว้ที่แสดงบนโปรแกรมแสดงตัวอย่างของคุณ จากนั้นจึงสร้าง iframe ภายในแพลตฟอร์ม
คำขอจะมีลักษณะคล้ายกับตัวอย่างด้านล่าง:
https://www.[YOUR_RETAILER_SITE]/bannerx?contentStandardId=bd59be89-b13f-440f-a57e-0e5a481bec8b&slotId=Search_in_grid_1&slotType=DoubleTile&headingText=Milk&bannerText=Milk&bannerTextColour=ecdfdf&backgroundColour=d55525&backgroundImagePosition=topaligned&secondaryBackgroundImagePosition=topaligned&heroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F74fc5966-8d8d-487e-b2a9-45f994957815&heroImageAltText=test&secondaryHeroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F2bfd0dcb-27d5-4469-a53d-c1681f675c6e&secondaryHeroImageAltText=test&secondaryHeroMode=landscape>ins=7459770>ins=59398>ins=7895365
ช่องเพิ่มเติม
มาตรฐานเนื้อหารองรับ additionalFields เป็นชุดคู่ค่าคีย์ ข้อมูลนี้ได้รับการเข้ารหัสด้วยวิธีที่กำหนดเองในสตริงการสืบค้นสำหรับโปรแกรมแสดงตัวอย่าง ชนิดฟิลด์ที่รองรับ ได้แก่
- ป้ายกํากับ: ค่าสตริง
- สี: ค่าสีฐานสิบหก (เช่น #0a0a0a)
- เลือก: รายการแจกแจงของสตริง
ฟิลด์ได้รับการเข้ารหัสโดยใช้รูปแบบต่อไปนี้: <key1>~<value1>_<key2>~<value2>
ที่ไหน:
~: ตัวคั่นคีย์และค่า_: ตัวคั่นคู่คีย์/ค่า
ตัวอักษรสงวน
อักขระต่อไปนี้ถือเป็นอักขระสงวน และหากปรากฏอยู่ในคีย์หรือค่า อักขระเหล่านั้นจะถูกเข้ารหัสโดยใช้ค่า: !<hex-code>
| อักขระ | ค่าเข้ารหัส |
|---|---|
| - | !2D |
| . | !2E |
| _ | !5F |
| ~ | !7E |
อักขระพิเศษที่เหลือจะถูกเข้ารหัส URL ตัวอย่างเช่น หากเรามีโครงสร้างฟิลด์ดังต่อไปนี้:
| คีย์ | ค่า |
|---|---|
| field-one | มีอักขระพิเศษ: ".~_-" |
| field_two | # ffffff |
สิ่งนี้จะถูกเข้ารหัสใน additionalFields พารามิเตอร์แบบสอบถามเป็น: additionalFields=field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff
